WordPress Cocoon Youtube 埋め込みを横幅いっぱい(100%)に表示する方法
今日はWordPressのテーマCocoonを利用中でYoutubeを埋め込んだ際に横幅がいっぱい(100%)に表示する方法について記載します。
本記事はWordPress5.8.3、Cocoon2.3.8を利用して検証しています。
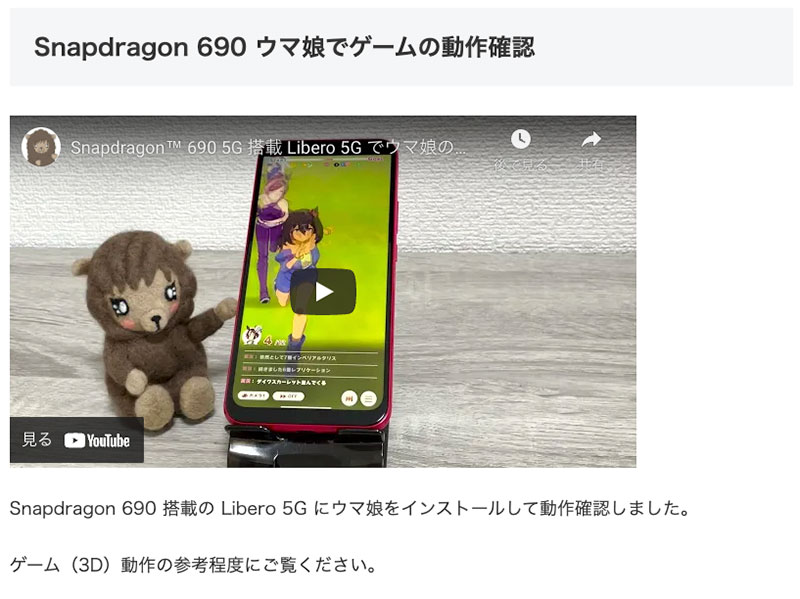
Cocoon 標準のYoutube埋め込みの見え方
CocoonにYoutube動画をアップロードすると以下のような見え方になり、右側に少し余白が出来てしまって見栄えが気になると言う方もいらっしゃるのではないでしょうか。

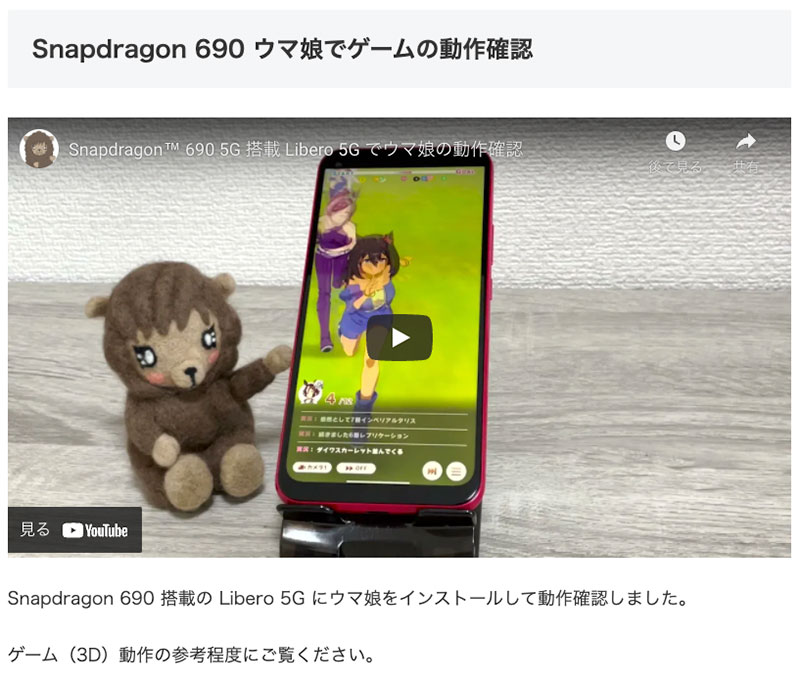
Cocoon Youtube埋め込みを横幅いっぱい(100%)にする方法
Cocoon(子テーマ)のCSS(またはYoutubeを埋め込んだ投稿画面のカスタムCSS)に以下のソースコードを入力すると、埋め込みYoutubeがコンテンツの横幅いっぱいに表示されるようになります。
.video-container {
max-width: none;
}
右側の余白が消えて横幅いっぱい(100%)で表示されました!
CocoonのデフォルトのCSSクラス .video-container では max-width: 640px; margin: 30px 0; が初期設定されていますので、max-widthをnoneすることで横幅の最大値を消しているという対応になります。
この対処方法はCocoonフォーラムで紹介されているものとなります。
youtube動画の全画面表示について | CSSカスタマイズ相談 | Cocoon フォーラム
今お使いのCocoonのデザインに合わせて、max-widthとmarginの設定などで微調整することが可能です。
Cocoonをお使いの方でYoutube埋め込み動画が横幅いっぱい(100%)に表示されない場合の参考になりましたら幸いです。
