WordPress スペーサーブロックのパターンを登録してすばやく余白を入れる
WordPress のブロックエディタには、文章と文章の間や画像と文章の間などに余白を入れるための「スペーサー」というブロックがあります。
投稿画面のブロック検索窓で「スペーサー」と調べるとスペーサーブロックが表示されます。

このスペーサーブロックは、初期値として高さが 100px と設定されていますが、高さは px / em / rem のいずれかの単位で、その時々に応じて調整することができます。

余白を入れたい箇所にスペーサーブロックを配置してみると以下のような形となります。

スペーサーブロック配置後に実際の投稿画面を見てみると、100px の余白が入っていることを確認できます。

このように、スペーサーブロックを活用すると文章間に簡単に余白を入れることができます。
ただ、前述の通りこのスペーサーブロックの高さの初期値は 100px で、WordPress のテーマによっては余白が大きすぎると感じるかもしれません。
もちろんスペーサーブロックを挿入して高さを調整すればよいのですが、毎回高さを調整するのも面倒に感じるもの。
そこでスペーサーブロックの高さ 100 px のデフォルト値を設定できないか調べてみたところ、デフォルト値を設定するよりも簡単な方法を見つけました。
その方法とは、スペーサーブロックのパターン(再利用ブロック)を作る、という方法です。
スペーサーブロックのパターンの作成手順はとても簡単で、まずは WordPress の投稿画面でスペーサーブロックを追加し、スペーサーブロックの高さを任意の高さに設定します。
以下は、スペーサーブロックの高さに 10px と入力した例です。

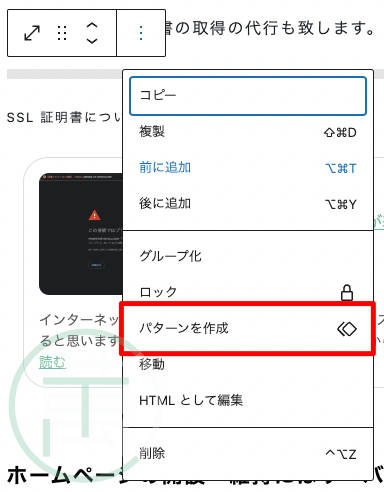
スペーサーブロックの追加後、ブロック箇所を選択してダイアログを出し「︙(縦三点リーダー)」を押下、表示されるメニューから「パターンを作成」を押下します。
※ WordPress のバージョン が古い場合は、「パターンを作成」という表記が「再利用ブロックを作成」と表示されているかもしれません。

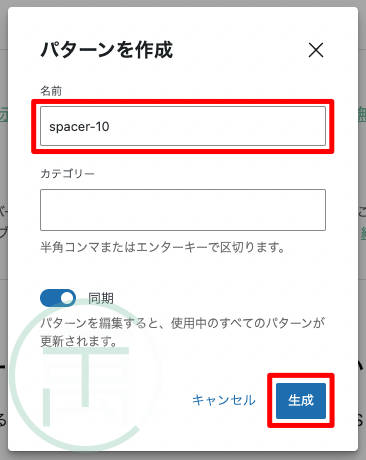
「パターンを作成」を押下するとパターン作成画面が表示されますので、名前に spacer-10 と入力して生成ボタンを押下します。

今回の例では spacer-10 という名前でパターンを生成していますが、スペーサー10など後から自分が検索しやすい名前でパターンを保存することがポイントです。
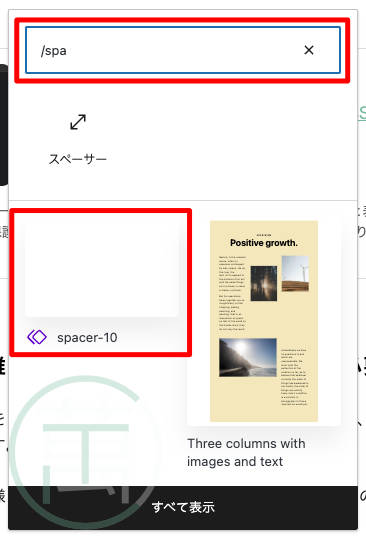
パターンの生成後、投稿画面に戻りブロック検索窓またはブロック挿入時に /spa と検索すると、先ほど生成した spacer-10 パターンが検索結果に表示されます。

余白を入れたい箇所に作成したパターン spacer-10 を挿入することで、高さ 10px のスペーサーブロックが挿入されます。
10px の余白は spacer-10、20px の余白は spacer-20 … のような要領で、よく使う余白のパターンを事前に登録しておくことで、使用中のテーマに合った余白を効率よくエディタに挿入していくことが可能になります。
デフォルトのスペーサーブロックを挿入する場合であれば、
- スペーサーブロックを追加
- サイドバーで高さを調整
と2ステップが必要ですが、スペーサーブロックのパターンを追加しておくと
- スペーサーパターンを追加
という1ステップで意図した余白を入れることができるようになります。
ちょっとしたことですが、記事作成の作業効率アップが期待できるかもしれません。
ちなみにパターンを作成する方法で私も満足しきっていますが、functions.php からも変更できるのかなと調べてみると色々と情報が出てきます。
中でも WordPress 公式サポートページに「スペーサーのデフォルト値を変更する方法について」という質問と回答があり、その回答には今回ご紹介したパターンの作成も記載されていましたし、functions.php でのスペーサーブロックのデフォルトの高さの設定方法も記載されていました。
functions.php からスペーサーブロックの高さのデフォルト値を変更するには フィルターフック block_type_metadata を利用すればできることも確認しました。
if ( ! function_exists( 'set_spacer_block_height' ) ) {
function set_spacer_block_height($metadata) {
if ( $metadata['name'] === 'core/spacer' ) {
$metadata['attributes']['height']['default'] = '10px';
}
return $metadata;
}
add_filter('block_type_metadata', 'set_spacer_block_height');
}以上ですが、WordPress のブロックエディタのスペーサーブロックについて、私が調べた事と試してみた事について記載しました。
functions.php に記載する方法は頭の片隅においておき、スペーサーブロックをパターンに登録して執筆を効率的に行いましょう!
