WordPress Cocoon アフィリエイトタグを改変せずテキスト広告をボタン化する
アフィリエイトサイトを運営している場合、広告主の商品・サービスのテキスト広告を利用することがありますが、そのテキスト広告をボタンにしたい場合があります。
ASPの大半はアフィリエイトタグの改変を禁止していることがありますが、WordPressテーマ Cocoonを利用している場合は「囲みボタン」というブロックを使うことでアフィリエイトのタグを改変することなくボタン化することができますのでとても便利です。
Cocoonの囲みボタンでアフィリエイトタグをボタン化する
早速ですが、Cocoonの投稿編集画面を開き、囲みボタンの編集を開始します。
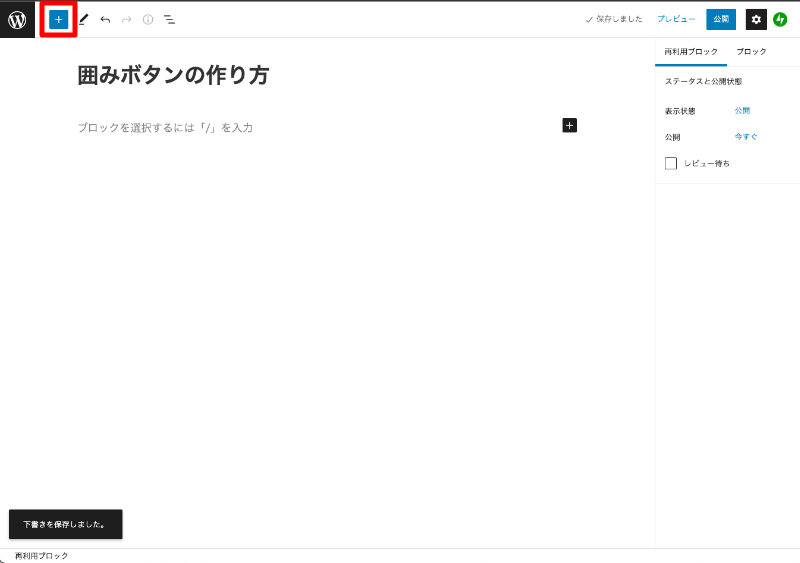
画面左上のブロックエディタの+ボタンを押下します。

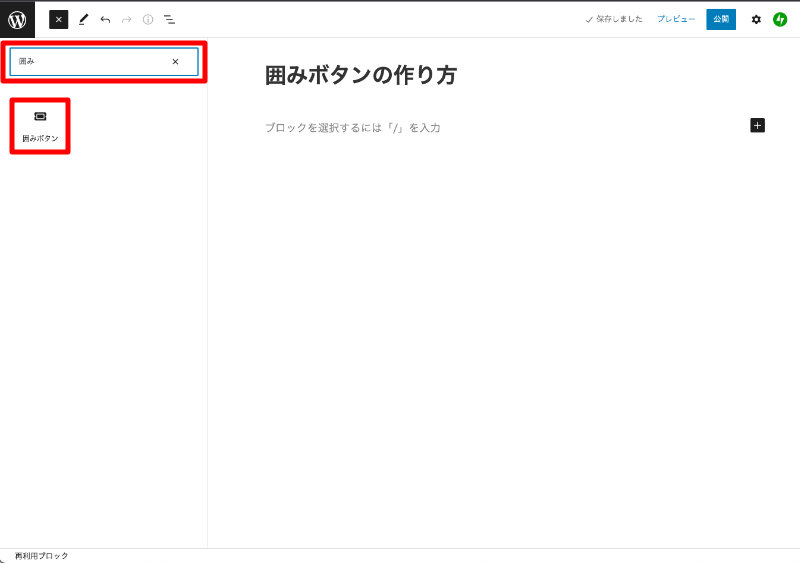
ブロック一覧が表示されますので一覧から囲みボタンを探すか、検索ボックスで「囲み」と検索して囲みボタンを表示します。囲みボタンが表示されたら囲みボタンを押下して ブロックを追加します。

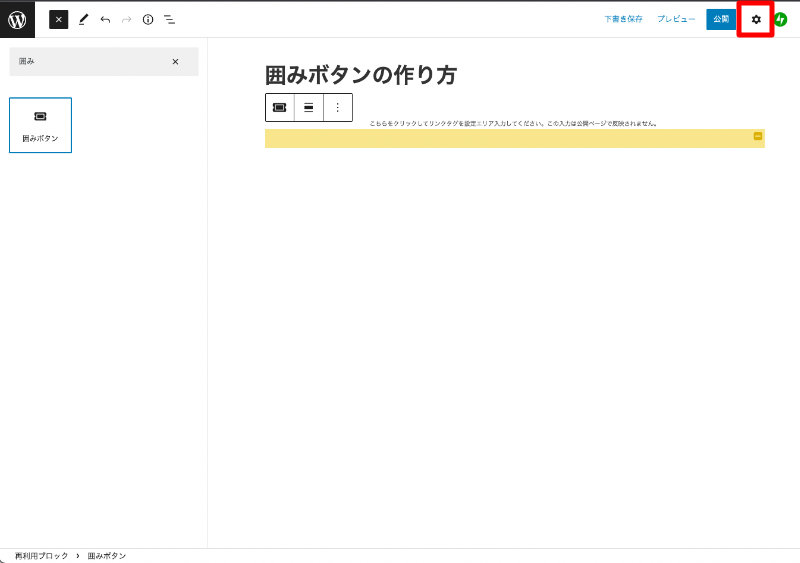
囲みボタンが追加されると以下のような画面となります。
続いて囲みボタンの編集に進みますので、画面右上の歯車のアイコンを押下してブロック編集画面を開きます。

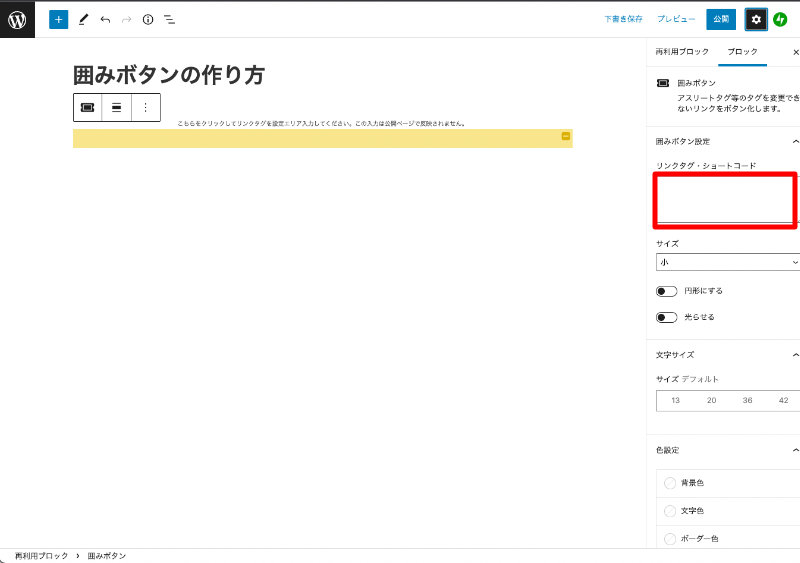
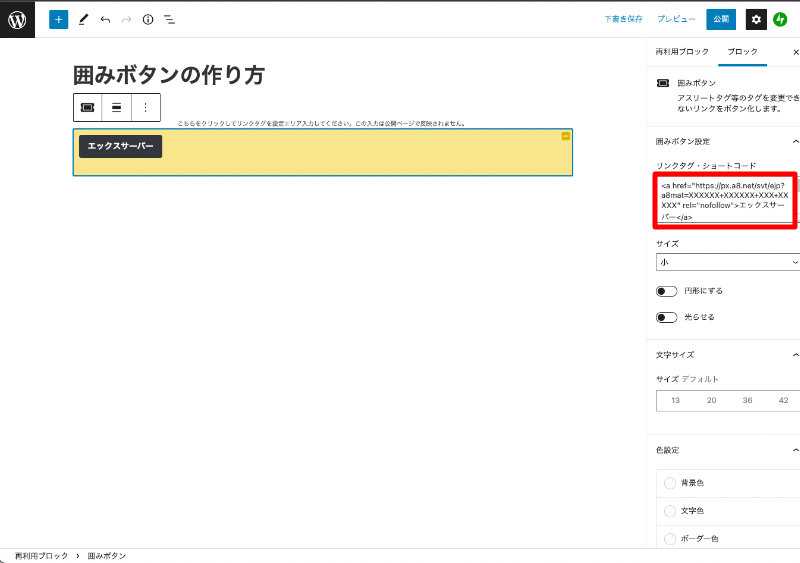
囲みボタンブロックの編集画面が開くと一番上にリンクタグ・ショートコードという入力欄があります。ここにアフィリエイトASPで取得したアフィリエイトタグ(テキスト)を入力します。

今回はA8.netで取得したテキスト広告を例に入力します。
A8.netで取得したテキスト広告はaタグとimgタグで構成されています。一部文字列は変更していますが、以下のようなソースコードを貼り付けることになります(※ご自身で取得したアフィリエイトタグを入力してください)。
<a href="https://px.a8.net/svt/ejp?a8mat=XXXXXX+XXXXXX+XXX+XXXXX" rel="nofollow">エックスサーバー</a>
<img border="0" width="1" height="1" src="https://www11.a8.net/0.gif?a8mat=XXXXXX+XXXXXX+XXX+XXXXX" alt="">実際にアフィリエイトタグを入力してみると以下のようにボタン化されていることがわかります。

アフィリエイトタグを改変せずに無事にボタン化されましたが、ボタンをセンター寄せにしたり、ボタンの大きさ・色・角丸・光らせるなどのオプションも用意されています。
目立つボタンに工夫してみましょう。
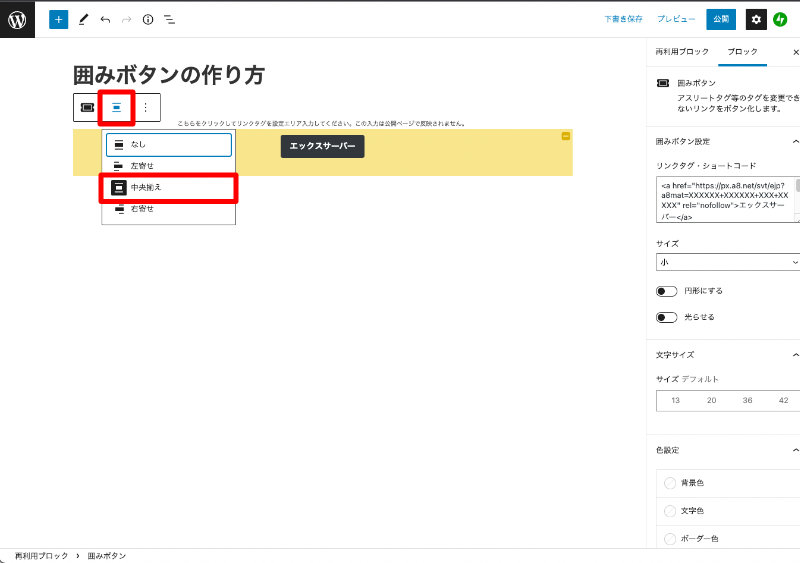
まずはボタンの中央寄せです。囲みボタンブロックの箇所を選択して上下に線があるブロックのアイコンを押下、さらに「中央揃え」という箇所を押下すると囲みボタンを中央寄せにすることができます。

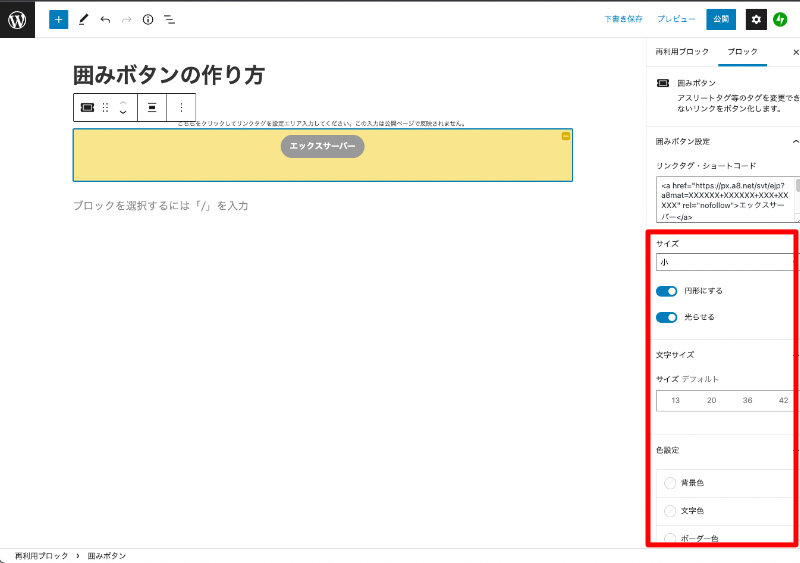
「サイズ」はボタンサイズを小・中・大に変更することができます。
「円形にする」にチェックを入れるとボタンを角丸化することができます。
「光らせる」にチェックを入れるとボタンがキラッと光るエフェクトが追加されます。

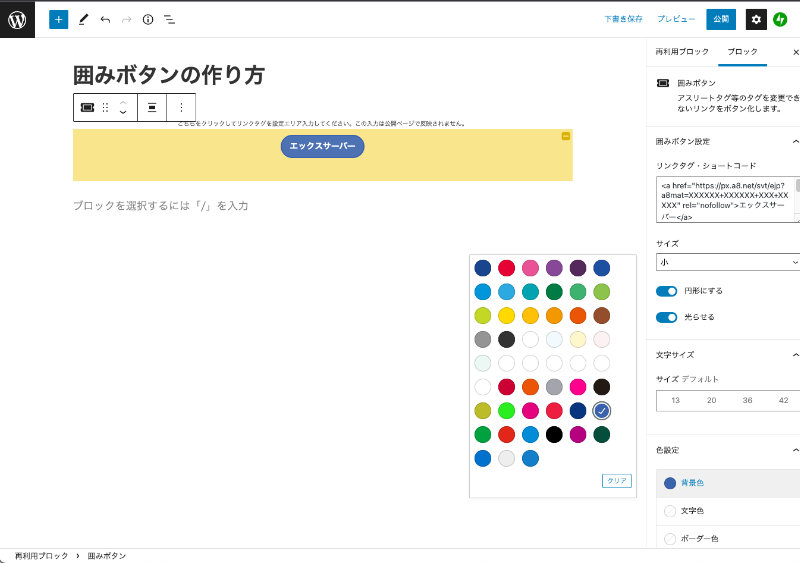
ボタンの色を変更するには色設定の背景色から変更することが可能です。サイトのカラーに合うボタン色で目立つ配色にしたいところです。

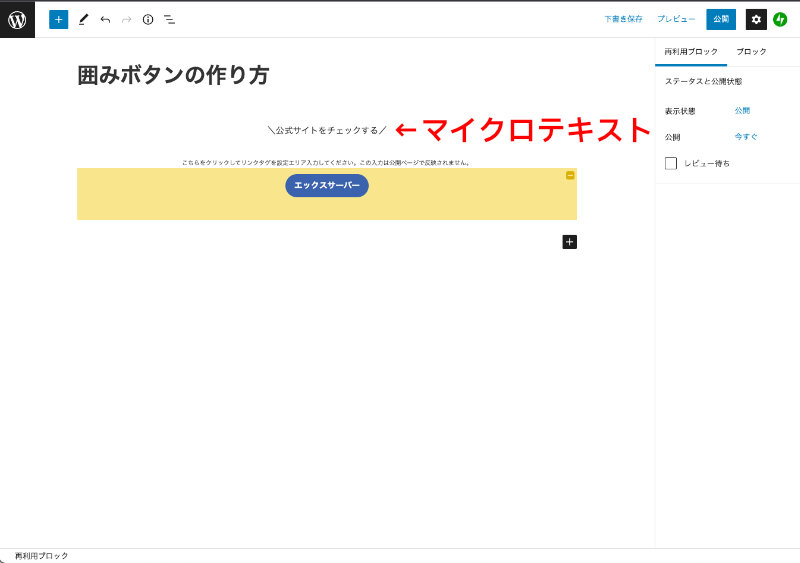
ここからは少し余談ですが、囲みボタンの編集が完了したらボタンの上やボタンの下にマイクロテキストを配置してボタンのクリック率を向上する工夫をします。

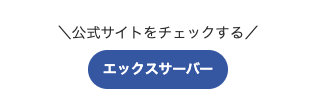
以上の手順で作成したブロックをプレビューで確認すると以下のようなボタンとなりました。

ボタンだけが配置されるよりも、マイクロテキストが入るだけで少しクリックしやすくなるような気がします。
今回の記事ではWordPress Cocoonを使っている方向けに、ASPから提供されるアフィリエイトタグ(テキスト)を改変せずにボタン化する方法について記載しました。
