WordPress Cocoon アピールエリアの背景画像をぼかして奥行きを演出!おしゃれにカスタマイズ
WordPress テーマ Cocoon のアピールエリアを設定すると、全ページ・フロントページ(トップページ)・投稿や固定ページのみ等の指定したページで、ダイナミックなメインビジュアル(ヒーローイメージ)を表示することができます。
カスタマイズしなくてもそれなりに綺麗に見えますが、アピールエリアで設定した背景画像にぼかし効果を与えることで、おしゃれな雰囲気になります。
Cocoon アピールエリアの背景画像をぼかしてみる
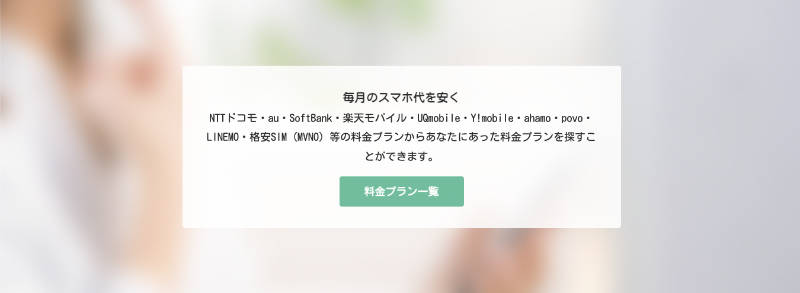
以下は、ぼかしカスタマイズ前のアピールエリアの例です。

アピールエリア(PC表示)

アピールエリア(スマホ表示)
アピールエリアの背景画像をぼかすことで奥行きを表現し、より文字(キャッチコピー)にフォーカスすることができます。
以下が、ぼかしカスタマイズを行った例です。

背景画像ぼかしカスタマイズ
(PC表示)

背景画像ぼかし カスタマイズ
(スマホ表示)
見た目もおしゃれな雰囲気になったように感じます。
Cocoon アピールエリアの背景画像をぼかすカスタマイズ(ソースコード)
Cocoon アピールエリアの背景画像をぼかすには、CSS のソースコードを追記する必要があります。
CSS のソースコードを追加するには、WordPress メニューから、外観 > カスタマイズ と進み、追加 CSS の箇所に以下を入力します。
.appeal .appeal-in {
-webkit-backdrop-filter: blur(5px);
backdrop-filter: blur(5px);
width: auto;
}Cocoon の子テーマを利用中で、スタイルシートを直接編集しサーバーにアップロートできる場合は cocoon-child-master/style.css に記述しても OK です。
今回使用した CSS プロパティは backdrop-filter と width。
width auto は、パソコンで表示した際の左右にぼかし効果が適用されないため入れています。
backdrop-filter に blur(5px) と設定することで、5px のぼかし効果を与えています。
ぼかしを強くするには 5 より大きい数字を入力し、ぼかしを小さくするには 5 より小さいする時を入力すれば OK。
以下は、試しに 2px と 20 px を指定した図です。


ぼかしが小さすぎるとあまり変化を感じられないですし、ぼかしが大きすぎると背景画像が何かわからなくなってしまいますので、程よいぼかしサイズを試してみることが重要です。
iOS 向けを含む Safari ではベンダープレフィックスが必要とのことで -webkit-backdrop-filter を指定していますが、backdrop-filter の動作条件など詳しくは参考情報のリンクをご確認ください。
参考情報
backdrop-filter – CSS: カスケーディングスタイルシート | MDN
以上、簡単ですが、WordPress Cocoon アピールエリアの背景画像をぼかして奥行きを演出し、おしゃれにカスタマイズする方法でした。
Cocoon の表現方法のひとつとして参考になりましたら幸いです。
