WordPress テーマ Cocoon サイドバーなし1カラムの横幅を設定する
WordPress テーマ Cocoon を使用中、ブログ全体をサイドバーなしの1カラムにしたい場合があります。
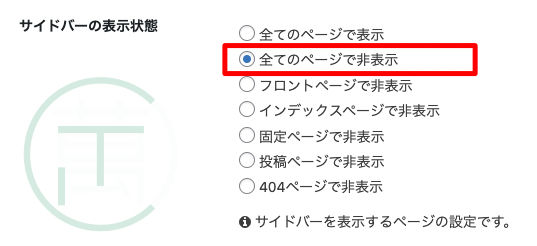
Cocoon を1カラムにするには、Cocoon 設定 > 全体 > サイドバーの表示状態で「全てのページで非表示」にチェックを入れて変更を保存すれば、ブログ全体を1カラムに設定することができます。

ただ、サイドバーを非表示にするだけでは、パソコン等で表示した際にコンテンツの横幅が大きすぎると感じる場合もあるかもしれません。
コンテンツの横幅が大きすぎると感じる場合は、cocoon-child-master/style.css やカスタム CSS で .no-sidebar .wrap に好みの横幅を設定して対処することが可能です。
.no-sidebar .wrap {
max-width: 820px;
}ブログ全体の投稿や個別ページの横幅だけに適用したい場合は、以下のように書いてあげると OK です。
// 投稿の横幅のみ適用
.single.no-sidebar .wrap {
max-width: 820px;
}// 個別ページの横幅のみ適用
.page.no-sidebar .wrap {
max-width: 820px;
}.no-sidebar は body タグに設定されているクラスなので、トップページだけに横幅を設定したい場合は .home を付ける、一部のカテゴリーのみに横幅を設定したい場合は .category-xxx を付ける、などで対応可能です。
上記では、ブログ全体の横幅を一括で変更する方法について書きましたが、投稿や個別ページをひとつずつ1カラムに設定することも可能です。
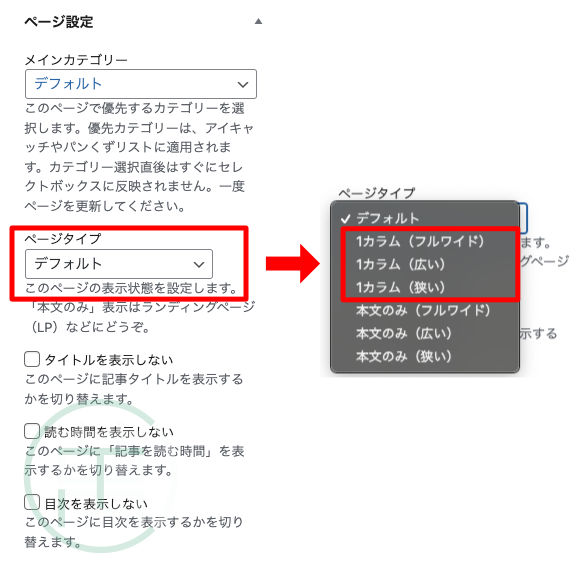
投稿や個別ページをひとつずつ1カラムに設定する場合は、投稿・個別ページの編集画面から、ページ設定 > ページタイプ で 1カラム(フルワイド / 広い / 狭い)を設定すれば OK です。

フルワイドに設定すると width: 100% が設定され、横幅が最大となり、広いに設定すると width: 1170px が設定され、狭いに設定すると width: 820px が設定され、適度な横幅が適用されます。
※ ページタイプによる設定の場合は、Cocoon 設定 > 全体 > サイドバーの表示状態で「全てのページで非表示」にしなくても(全てのページで表示など他の設定にしていても)、サイドバーは非表示になります。
最後に余談(私が悩んだポイント)ですが、Cocoon 設定でサイドバーを非表示にした後、Cocoon 設定 > カラム > メインカラムでコンテンツ幅を指定してみるなど試したものの、この箇所はサイドバーを表示することを前提としているためか、1カラムの横幅を設定できませんでした。
そのため、上記2つの方法にたどり着きましたが、ブログ全体の横幅を一括で変更したいのか、投稿・個別ページなど横幅をひとつずつ変更したいのか、場合によって使い分けが必要であることも学びになりました。
※ Cocoon バージョン 2.7.3.1 で確認した内容です。今後のアップデートによっては内容が変更となる可能性もありますので、Cocoon 公式の情報も参考にしてください。また、少し古い情報ですが、Cocoon フォーラムの情報も記事作成の参考としましたのでリンク先を掲載しておきます。
参考情報
ワンカラムの場合の全体幅を指定したい | 要望 | Cocoon フォーラム