WordPress テーマ Cocoon タブブロック 選択時 / 非選択時のタブと枠の色を変更する
WordPress テーマ Cocoon 2.7.3 で追加されたタブブロック。

このタブブロックの選択時 / 非選択時の色を任意のカラーに変更したい場合があります。
記事執筆日時点では WordPress のブロックエディタのサイドバーでタブの色の変更ができず(また Cocoon 設定で変更できるのかわからなかったため)、cocoon-child-master/style.css や カスタムCSS にて CSS を記述して対応しました。
タブブロックのタブ色を変更する CSS
Cocoon タブブロックのタブ色を変更する CSS は以下のようなコードです。
// 選択しているタブ色を変更する
.cocoon-block-tab .tab-label-group .tab-label.is-active {
background-color: #0066c0;
color: #ffffff;
}
// 非選択時のタブ色を変更する
.cocoon-block-tab .tab-label-group .tab-label {
background-color: #dddddd;
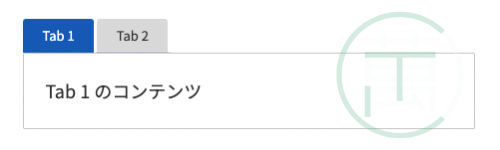
}このサンプルコードを適用すると、選択時 / 非選択時のタブの色が変更されます。

この例では、選択しているタブ色を青色 #0066c0 に、非選択時のタブ色を少し濃いめの灰色 #dddddd に変更しています。
文字色に対するプロパティ color も合わせて記述していますが、Cocoon の親テーマでは var(–cocoon-white-color); と記述されていますので、必要に応じて上書きするかたちで OK です。
タブブロックの枠の色を変更する CSS
Cocoon タブブロックの枠の色を変更する CSS は以下のようなコードです。
// タブブロックの枠線の色を変更する
.cocoon-block-tab .tab-content-group {
border-color: #0066c0;
}このサンプルコードを適用すると枠線の色が変更されます。

今後の Cocoon のバージョンアップに期待
以上、簡単ですが、WordPress テーマ Cocoon タブブロック 選択時 / 非選択時のタブと枠の色を CSS で変更する方法について記載しました。
WordPress バージョン 6.5.2、Cocoon バージョン 2.7.3.1 にて確認した内容です。
今後の Cocoon のバージョンアップによっては、CSS の記述が必要なくなる可能性もありますので、その時々に応じた対応を行うようにしてください。
